
En ce premier jour du mois de Mars, nous poursuivons notre petite série d’articles grâce auxquels nous découvrons comment créer des menus conditionnels dans FileMaker.
J’espère que vous n’avez oublié ni notre objectif, ni les étapes parcourues…
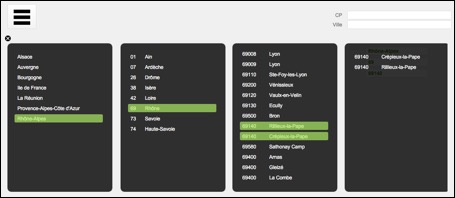
Rappelons notamment que le résultat que nous souhaitons obtenir est celui-ci :

Quant aux étapes déjà parcourues, je vous les énumère rapidement…
- Dans l’article 1, découverte de l’environnement de travail et création d’un modèle…
- Dans l’article 2, création du bouton Popover
- Dans les articles 3 et 4, nous avons créé les menus et sous-menus, avec leurs tables externes respectives…
- Dans l’article 5, nous avons rendu opérationnel ce que nous avions mis en place jusqu’alors.
Mais ce n’est pas suffisant ! Il nous faut maintenant faire en sorte que les cartes des menus apparaissent au fur et à mesure des choix de l’utilisateur ! Alors, mettons-nous vite au travail…
********
Désolé, cet article et sa zone de commentaires font partie de la livraison de mars 2019, réservée aux abonnés.
Le mieux est de devenir membre (c’est gratuit) ou de vous connecter en tant que tel, et ainsi pouvoir vous abonner :
http://astucieux-filemaker.com/fiches-astuces-filemaker/abonnement/
Tags: Bouton, Interface graphique, Interface utilisateur, Menu, Popover, Tables externes
Merci de laisser un commentaire (Pas de commentaire )
Désolé, les commentaires des articles réservés sont eux-mêmes réservés
Il n'y a pas de commentaire pour l'instant, soyez le premier ;-)