
Aujourd’hui, c’est Michel qui nous pose la question suivante :
« Est-il possible d’utiliser le système Responsive dans FileMaker ? »
Rappelons d’abord ce qu’est le système responsive ou en français, adaptatif.
Il s’agit de sites web capables de s’adapter à tout support de lecture : smartphones, tablettes et écrans de tailles variées et d’utilisations différentes (écran digital ou utilisant la souris), de manière à en assurer la lecture la plus confortable possible.
Cette technologie très pointue permet en outre d’éviter d’avoir à développer plusieurs modèles d’un même site pour correspondre aux diverses tailles d’écran. On a donc quelque chose au final qui reste léger.
La mauvaise nouvelle est que malheureusement, FileMaker ne peut pas (pour l’instant) intégrer la technologie responsive dans ses développements. Du moins en natif.
Cela veut dire que si vous prévoyez une utilisation sur plusieurs supports de vos développements, il vous faut créer et mettre en page autant de modèles que de supports, voire même plusieurs : pour les divers usages auxquels on a l’habitude (vue Formulaire pour le détail d’un enregistrement, vue Liste, etc.) mais également selon l’orientation de l’appareil…
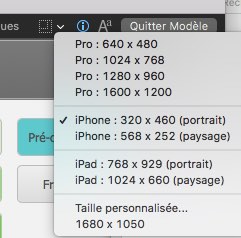
Gros gros travail donc de ce point de vue, avec une toute petite aide apparue dès la version 12, mais qui mériterait sans doute d’être enrichie : la possibilité d’afficher sur votre modèle des gabarits indiquant la taille de vos modèles (mode Modèle, barre d’Outils > outil Gabarits).

La deuxième chose que l’on peut faire dans FileMaker, et ce déjà avant la version 12, c’est le redimensionnement d’objets de modèles. Grâce à un jeu d’ancrages d’un objet, on peut – ou non – faire en sorte que l’objet s’agrandisse ou se diminue en fonction de la taille de la fenêtre. Nous avons consacré la fiche Astuce n°64 à cette question.
Mais en plus de ces deux possibilités proposées nativement par FileMaker, je vous en propose une troisième : celle de redimensionner la taille de votre modèle en fonction de la taille de votre écran… Oui, c’est possible, mais d’une part, il faut un script pour cela, d’autre part, il y a un message de FileMaker auquel on ne peut pas échapper 🙁 Alors ? Je vous l’indique quand même…
FileMaker ne sait pas gérer ou obtenir des tailles d’écrans (ou moniteurs) mais en revanche, il sait très bien le faire pour des tailles de fenêtre. C’est donc ce que nous allons utiliser 😉
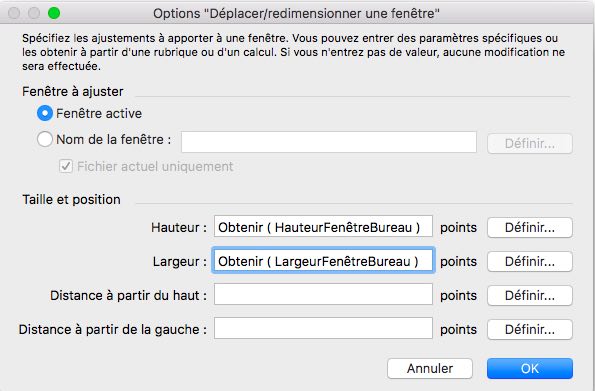
Parmi les actions de script concernant les fenêtres, l’une d’entre elles nous intéresse tout particulièrement : Déplacer/redim. fenêtre. Ses options permettent d’une part de choisir la fenêtre concernée et d’autre part, de définir hauteur / largeur, distance à partir du haut, du côté gauche… Or, toutes ces options peuvent se calculer 😉 Nous allons donc utiliser un calcul pour définir la taille de la fenêtre (hauteur et largeur). Et là, bonne surprise, plusieurs fonctions d’obtention concernent les fenêtres. Nous avons notamment Obtenir (HauteurFenetre) et Obtenir (LargeurFenetre). Sauf que cela ne nous intéresse pas car il s’agit alors de la fenêtre active, celle dont on veut modifier la taille 😉
Alors ?
FileMaker nous propose également Obtenir (HauteurFenetreBureau) et Obtenir (LargeurFenetreBureau) : là, nous y sommes !
Car, par définition, la taille du bureau est bien celle que nous recherchons : qu’il soit plein ou vide, le bureau occupe toujours tout l’espace de votre support informatique. Vous obtenez donc bien la taille souhaitée 😉

Le seul hic, c’est que FileMaker, en mode Utilisation, peut dans certains cas proposer d’enregistrer la modification dans le modèle. Il faut donc bien valider la procédure et tester sur les divers supports avant de livrer le fichier aux utilisateurs…
Marie-Charlotte Potton
PS : en réalité, certains développeurs web parviennent à rendre responsive une base FileMaker. Pour cela, il faut utiliser un Webviewer, des feuilles css et jQuery.
Tags: Ecrans, Fenêtres, Gabarits, modèles, Smartphones, Tablettes
Merci de laisser un commentaire (Pas de commentaire )
Désolé, les commentaires des articles réservés sont eux-mêmes réservés
Il n'y a pas de commentaire pour l'instant, soyez le premier ;-)